고정 헤더 영역
상세 컨텐츠
본문

글을 시작하기 전에 일단 감사의 말씀을 전한다.
원래 이런 뽑기나 당첨운이 안좋은 나로써는 정말 정말(?) 되고 싶지만 안되는 경우가 당연했다고 해야하나...
이 서평은 골든래빗 출판사로부터 책을 제공받아 작성했습니다
뭐 사족은 이쯤에서 하고 북 스포일러로 뽑아준 musthave 시리즈의 출판사 골든 래빗(golend rabbit)에 심심치 않은 감사를 전한다.
적고나니 감사를 전한다를 2번이나 적었습니다...
역시 글 쓰기는 너무 힘든 듯
비전공자를 위한 첫 코딩 챌린지라는 책으로 북 스포일러로 뽑힌 저의 첫 반응은
아... 비!!! 전공자를 위한???? (비전공자를 나쁜 의도로 말하는것 아님)
내가 처음 당첨되어서 들었던 생각은 정말 북스포일러로써 적합한 사람이라는 생각과 함께,
과연 내가 객관적인 입장으로써 이 책을 접할 수 있을까 걱정이 들었다.
그런데 곰곰히 다시 생각해보니 그것은 큰 착각이었고 내가 과연 정말 전공자라고 말할 수 있는가 싶었다.
이 밤에 서평을 정리하면서 괜히 분위기 잡고 위스키를 한잔하면서 글을 쓰고 있는 나...;;;;
엄밀히 생각하면 저는 전공은 이공계는 맞지만 프로그래밍을 전문적으로 배우는 과는 아니었습니다.
그래서 완전 비전공자라고 보기에는 애매한?? 그런한 과입니다.
워낙 코딩, 프로그래밍 등 software가 발전하기는 전이었고 제가 학사 시절에는 전기, 전자 공학이 최고로 치던 시절이었어요.
아주 기초적인 프로그래밍 수업은 있었어요. 기초 프로그래밍 등 C언어를 배웠죠.
하지만 그 이후로 전공은 사실 프로그래밍 보다는 전파, 시그널, 트랜지스터에 대해 배울 뿐
과연 내가 이걸 배워서 뭐를 해야하는 건지에 대해 많이 방황하지만 그저 평범한 한국 대학생으로 세월을 채워나가고 있었죠.
한 가지만 잃지 않고 생각했던건 내 전공을 살려야겠다.
왜냐하면 수 많은 생각은 했지만 과연 6년동안 공부한 것으로 한 번의 시험으로 들어온 대학.
그러고 선택했던 과. 한 두푼이 아닌 등록금으로 나는 지금까지 해왔던 것이 헛되게 하기에는 아깝다는 생각이 많았어요.
사실 요즘 시대, MZ 세대는 저보다 더 힘들거라 생각하면서, 한 편으로는 많은 기회도 있다고 생각해요.
어느 세대도 힘든건 마찬가지라고 그걸 꼭 감내하고 살아가라고 말하고 싶지는 않아요.
공부가 전부인게 아닌 세상이 되었고 전공만을 고집할 필요가 없는 시대가 되었으니깐요.
어차피 이런 말을 해도 MZ만의 감성과 시대의 적응으로 다른 생각과 시도를 멋있게 하고 있을거라 생각합니다.
이런 꼰대같은 이야기는 여기까지만 해야 할거 같군요. ㅎㅎㅎㅎ
저의 첫 코딩은 어떤 언어라기보다는 첫 직장에서 필요한 사람이 되는게 먼저였어요.
그러다 보니 일단 linux 환경에 익숙해지는게 먼저였고, 그 다음이 다루는 법이나 언어, 기초적인 OS 지식 등이었죠.
요즘은 비전공자는 사실 쉽지 않은 영역이지만 유튜브나 여러 교육 사이트들이 워낙 잘 가르쳐줘서 알라고 하면 가능할거에요.
본론으로 들어가 비전공자를 위한 책으로써 굉장히 정리가 잘되어있습니다.
일단 musthave 책 구성 자체가 뭔가 노트 필기한 것 처럼 요약을 잘해서 단원별로 무엇을 공부할지 한눈에 들어온다.

그 다음 차례대로 내용을 설명하고 마지막에 3줄요약?(3줄은 아니지만...)같은 느낌으로 요약으로 끝나는 구성입니다.
예제가 충실하고 설명이 눈높이에 맞도록 적절한 예를 곁들이는 점이 인상 깊었습니다.
예를 들면, CSS 관련 단원에서 박스모델 설명 중에 마진, 패딩에 대한 설명이 재미있습니다. ㅎㅎㅎㅎ
마진이란 물건을 팔았을 때 남는 이익. 따라서 요소, 패딩, 테두리를 표시하고 남은 영역이 마진이라고 설명하고, 추울 때 패딩을 입는다. 따라서 요소 위에 입는 것이 패딩이라고 생각해달라고 재치(?)있게 설명합니다.
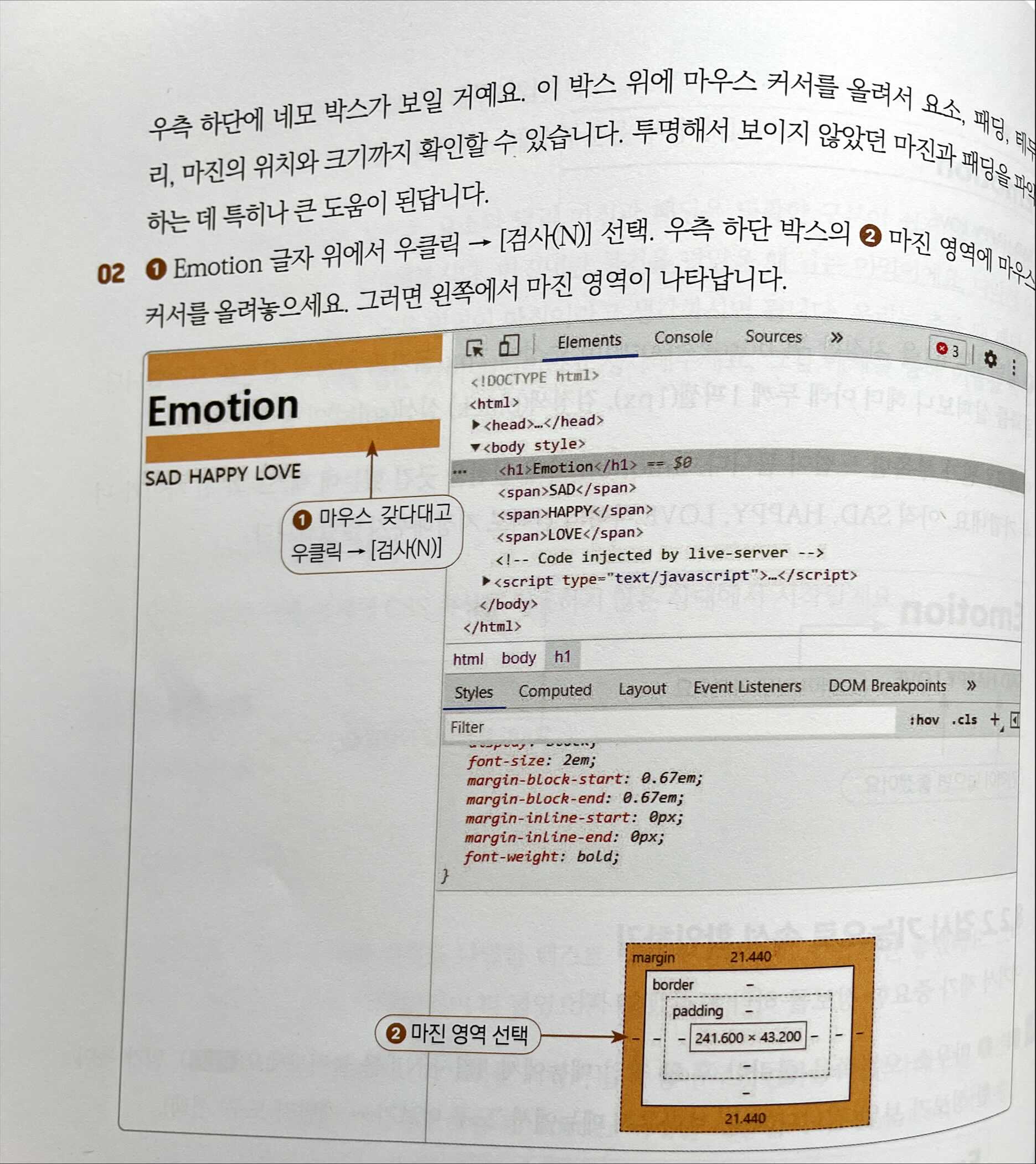
그 다음으로 비전공자 또는 아예 모르는 분들을 위해서 에디터나 browser에서 요소 검사를 통한 방법도 친절히 그림과 같이 설명이 되어서 보기 좋네요.

독학하기에는 정말 최적의 책이라고 생각이 들면서 기본적인 개발을 위한 다른 요소도 챙겨주네요.
차례를 쭉 보는 편이 아니라서 읽다보니 중간중간 구성도 잘되어 있고 git 관련해서도 간단히 제일 필요한 부분도 책에 담았습니다.
나중에 필요한 부분은 더 찾아보기야 하겠지만 git이 익숙해지면 안쓸수가 없는 도구가 될것입니다.
다른 프로그래밍 책이나 언어 관련 서적을 보다보면 설명이 너무 많기도 합니다.
또한, 문법적인 설명에 너무 치우쳐서 지루하기도 하고 흥미를 잃게되어 끝까지 학습하지 못하고 포기를 하게 되는 경우가 많습니다.
이 책은 그러한 것들을 피하고 필요한 부분에 대해서만 문법적인 것을 다루고 직접 따라서 해볼수 있거나 예제의 사진으로 바로 확인할 수 있어 좋았던거 같습니다.
최근에 클론 코딩 관련해서 좋은 강의들이 많은데 마지막 클론 코딩 강의들이 많이 봐왔던 부분이 있긴한데 자신만의 방법으로 정리를 잘해서 설명해주고 있다는게 느껴저서 좋았습니다.
무엇이든 한번 끝마치는게 중요하고 가는 과정이 어려운 법입니다.
이 책을 보고 처음에는 너무 정독하려고 하기보다는 가볍게 쭉 따라가다가 모르면 다시 앞을 보는 식으로 빨리 독파하고
끝에 구성되어 있는 코딩 챌린지와 영상 서비스 앱 UI 만들기 등의 클론코딩을 반복적으로 다시 코딩해보면 도움이 될거 같습니다.
하다보면 분명 막히는 부분이 있고 꼭 책이 아니더라도 html, css 관련 부분 자료도 많기 때문에 검색을 통해 해결하는 방법이 좋을거 같네요.
책에서 나오는 코드가 정답은 아니듯 많이 하다보면 익숙해지는 법입니다.
하는 방법, 바로 style 차이가 나긴 할텐데 지금은 너무 신경쓰지 않고 기능을 구현하는데 충실하면 좋겠습니다.
저도 아직은 front 쪽으로 많이 알지 못해서 하다보면 맨날 생각이 안나고 다시 찾아보고를 반복합니다.
다른 프로그래밍 언어도 그렇지만 web 쪽 설계도 만들다보면 엄청 커지게 되고 거기서 html, css를 어떻게 효율적으로 잘 정리하냐에 따라 수정 및 보완에 걸리는 시간이 달라지더라구요.
그래서 일단은 최대한 그냥 자기 방법으로 하다가 다른 사람이나 커뮤니티를 보고 스타일이 어떤지 왜 이렇게 작성을 해서 정리하는지를 보면서 바꿔나가다 보면 좋을거 같더라구요.
글이 너무 두서 없이 길어지기도 하고 사족이 너무 많은거 같네요.
뽑기 운이 워낙 없는 저에게 이런 서평을 쓰는 기회가 생겨 너무 영광이면서 부담이 되네요.
글을 잘 쓰는 편도 아니고, 워낙 글을 안쓴지도 오래 되었고 전공 관련해서 기술 research만 하고 정리하는 글만 쓰다보니...
musthave 책을 처음 만난 것은 tucker의 go언어 책이었습니다.
우연하게 go 언어 공부를 해보려다가 이렇게 인연이 되어 서평까지 쓰게 되는 기회를 가지게 되었습니다.
아직 많은 종류의 책은 없지만 IT 서적에서 제일 문제인 가독성에 대한 불편을 제일 많이 생각해주는 책인거 같습니다.
공부라는게 원래 읽기조차 힘들면 더욱 하기 쉽지 않은데 깔끔하게 정리되어 있는 책을 보니 상당히 공을 들였을거 같습니다.
거기에 지루하지 않게 예제 및 그림을 통해서 명료하게 설명이 되어있어 내용 이해에 도움이 많이 되었습니다.
다른 시리즈는 어떤 책이 나올지 정말 기대를 하면서 저의 서평은 여기까지 하도록 하겠습니다.
감사합니다.
미리보기 URL
서점 URL
https://www.aladin.co.kr/shop/wproduct.aspx?ItemId=272713637





댓글 영역